【HTML基础】基础认知 + HTML标签

1.HTML基础结构标签
每个网页都会有一个基础的结构标签(骨架标签:4组),页面内容也是在这些基础标签上书写的。
HTML 页面也称为 HTML 文档。
【HTML 基础结构】
1 | <html> |
| 标签名 | 定义 | 说明 |
|---|---|---|
<html> </html> |
根标签 | 页面中最大的标签(最基础的标签) |
<head> </head> |
头部标签 | 在 head 标签中我们必须要设置 title 标签 |
<title> </title> |
标题标签 | 页面自己的网页标题 |
<body> </body> |
主体标签 | 包含文档的所有内容 |
在VsCode中按快捷键
!号即可快速生成基础结构,如下图所示
2.HTML中的注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的文字,就需要使用注释标签。
HTML 中的注释以:<!-- 开头,以 --> 结束。
1 | <!-- 注释语句 --> |
一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面中的。
注释是为了更好地解释代码功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
VsCode中的快捷键是Ctrl+/
3.HTML常用标签
3.1 标题标签和段落标签
标题标签:
为了使网页更具有语义化,我们经常会在页面中用到标题标签。
HTML 提供了 6 个等级的网页标题,即:<h1> 到 <h6>。
VsCode中快捷键为h1+Tab
1 | <h1>一级标题</h1> |
单词 head 的缩写,意为:头部、标题。
段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在 HTML 标签中,<p> 标签用于定义段落,它可以将整个网页分为若干个段落。
1 | <p>我是一个段落标签</p> |
单词 paragraph 的缩写,意为:段落。
3.2 换行标签和分割线标签
换行标签:
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。
如果希望某段文本强制换行显示,就需要使用换行标签 <br>。
1 | <br> |
单词 break 的缩写,意为:打断、换行。
分割线标签:
分割线标签:<hr>。
1 | <hr> |
3.3 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong> </strong> 或 <b> </b> |
介于可读性、搜索引擎优化及屏幕阅读器适配推荐使用前者 |
| 倾斜 | <em> </em> 或 <i> </i> |
介于可读性、搜索引擎优化及屏幕阅读器适配推荐使用前者 |
| 删除线 | <del> </del> 或 <s> </s> |
介于可读性、搜索引擎优化及屏幕阅读器适配推荐使用前者 |
| 下划线 | <ins> </ins> 或 <u> </u> |
介于可读性、搜索引擎优化及屏幕阅读器适配推荐使用前者 |
3.4 图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
1 | <img src="图像URL" alt=""> |
单词 image 的缩写,意为图像。
src 是 <img> 标签的必须属性,它用于指定图像文件的路径和文件名。
URL 是 统一资源定位符(通俗理解:地址、网址)。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
src |
图片路径 | 必须属性 |
alt |
文本 | 替换文本,图像显示失败时显示(为了提高 SEO 及适配屏幕阅读器,建议都把 alt 写上) |
title |
文本 | 提示文本,鼠标放到图片上,显示的提示文字 |
width |
像素 | 设置图像的宽度(了解,后面通过 CSS 设置) |
height |
像素 | 设置图像的高度(了解,后面通过 CSS 设置) |
border |
像素 | 设置图像的边框粗细(了解,后面通过 CSS 设置) |
设置图像的宽度与高度时:一般设置其中之一便可,另外一个会自动按比例适配
3.5 音频标签
- 场景:在页面中插入音频
- 代码:
<audio src="./music.mp3" controls></audio> - 常见属性:
- src 音频的路径
- controls 显示播放的控件
- autoplay 自动播放(部分浏览器不支持)
- loop 循环播放
- 注意点:
- 音频标签目前支持三种格式:Mp3,Wav,Ogg
3.6 视频标签
- 场景:在页面中插入视频
- 代码:
<video src="./video.mp4" controls></video> - 常见属性:
- src 音频的路径
- controls 显示播放的控件
- autoplay 自动播放(谷歌浏览器需配合muted实现静音播放)
- loop 循环播放
- 注意点:
- 音频标签目前支持三种格式:Mp4,WebM,Ogg
3.7 超链接标签
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
(1)链接的语法格式
1 | <a href="跳转目标" target="目标窗口的弹出方式">文本、图像或其他内容</a> |
单词 anchor 的缩写,意为:锚。
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
href |
用于指定链接目标的 url 地址,(必须属性)当标签应用 href 属性时,它就具有了超链接的功能 |
target |
用于指定链接页面的打开方式,其中 _self 在当前页面打开的方式(为默认值),_blank 在新窗口中打开的方式 |
4.列表标签
列表最大的特点就是:整齐、整洁、有序、它作为布局会更加自由和方便。
在实际开发中凡是遇到排列整齐的简洁内容,都可以使用列表来进行布局。
合理的使用列表布局可以有效提高 SEO。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表 和 自定义列表。
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul> </ul> |
无序标签 | 里面只包含 li,没有顺序,使用较多,li 里面可以包含任何标签 |
<ol> </ol> |
有序标签 | 里面只包含 li,有顺序,使用相对较少,li 里面可以包含任何标签 |
<dl> </dl> |
自定义标签 | 里面只能包含 dt 和 dd,dt 和 dd 里面可以放任何标签,dd 一般作为对 dt 的细分描述 |
4.1 无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义(开发中经常使用)。
无序列表的基本语法格式如下:
1 | <ul> |
- 无序列表的各个列表项之间没有顺序级别之分,是并列的
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的,列表中的任何内容都应该放在li中<li>与</li>之间相当于一个容器,可以容纳所有的元素- 无序列表会带有自己的样式属性(比如圆点),但在实际开发中,我们会使用 CSS 来设置
效果演示:
4.2 有序列表
有序列表即为有序排列顺序的列表,其各个列表项会按照一定的顺序排列定义(开发中不太常用)。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:
1 | <ol> |
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有的元素- 有序列表会带有自己样式属性(比如序号),但在实际使用时,我们会使用 CSS 来设置
效果演示:
4.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释、描述和展开,定义列表的列表项前没有任何项目符号(开发中常用)。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
1 | <dl> |
<dl></dl>里面只包含<dt>、<dd><dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>dd前会默认显示缩进效果
5.表格标签
5.1 表格的基本语法
1 | <table> |
<table></table>是用于定义表格的标签<tr></tr>用于定义表格中的行,必须嵌套在<table></table>标签中<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中- 字母 td 指表格数据(table data),即:数据单元格的内容
- 单元格 td 里面可以放任何的元素
5.2 表头单元格和表格标题
一般表头单元格位于表格的第一行或第一列,作用是:突出重要性,表头单元格里面的文本内容默认加粗居中显示。
<th> 标签表示 HTML 表格的表头部分(table head 的缩写)。
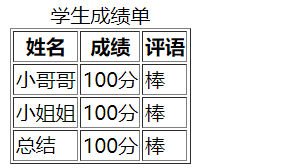
<caption>标签表示表格整体大标题,默认在表格整体顶部剧中位置设置
1 | <!-- 表格 --> |
代码展示:
5.3 表格属性
注意:表格标签的属性在实际开发中并不常用,而是通过后面的 CSS 来设置,这里了解即可。
以下属性都写在 table 开始标签内,多个属性之间用空格隔开。
1 | <table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="240"> |
| 属性名 | 属性值 | 描述 |
|---|---|---|
align |
left、center、right |
规定表格相对周围元素的对齐方式(默认 left),注意指的是整个表格的对齐方式(表格是在父盒子中默认往左靠,还是居中或是往右靠),而不是指单元格内容的对齐方式(单元格内容对齐可以通过:style="text-align: center;" 设置)(了解) |
border |
1 或 "" |
规定表格单元是否拥有边框,默认为 “”,表示没有边框(了解) |
cellpadding |
像素值 | 规定单元边沿与其内容之间的空白,默认 1 像素(了解) |
cellspacing |
像素值 | 规定单元格之间的空白,默认 2 像素(了解) |
width |
像素值 或 百分比 | 规定表格的宽度(了解) |
height |
像素值 或 百分比 | 规定表格的高度(了解) |
5.4 表格的结构标签
场景:让表格的内容结构分组,突出表格的不同部分(头部,主体,底部),使语义更加清晰
结构标签:
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主题 |
| tfoot | 表格底部 |
1 | <table border="1"> |
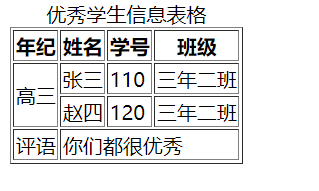
5.5 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里会最简单的合并单元格即可。
合并单元格的方式:
- 跨行合并(上下合并):
rowspan="合并单元格的个数" - 跨列合并(左右合并):
colspan="合并单元格的个数"
1 | <table border="1"> |
6.表单标签
6.1 input系列标签
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息,如:登录页,注册页。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本、字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
1 | <input type="属性值" /> |
<input />标签为单标签type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
button |
定义可点击按钮,默认无功能(多数情况下,用于通过 JavaScript 启动脚本) |
checkbox |
定义复选框,即:多选框,在一组多选中,要求它们必须拥有相同的 name |
file |
定义输入字段和 “浏览” 按钮,供文件上传,只能单文件,加上multiple属性值,可以实现多文件 |
hidden |
定义隐藏的输入字段 |
image |
定义图像形式的提交按钮 |
password |
定义密码字段,该字段中的字符被掩码 |
radio |
定义单选按钮,在一组单选按钮中,要求它们必须拥有相同的 name |
reset |
定义重置按钮,重置按钮会清除表单中的所有数据 |
submit |
定义提交按钮,提交按钮会把表单数据发送到服务器 |
text |
定义单行的输入字段,用户可在其中输入文本,默认宽度为 20 个字符 |
除 type 属性外,<input> 标签还有很多其他属性,其常用属性如下:
| 属性名 | 属性值 | 描述 |
|---|---|---|
name |
由用户自定义 | 定义 input 元素的名称 |
value |
由用户自定义 | 规定 input 元素的值,也就是提交到服务器的值 |
checked |
checked | 规定此 input 元素首次加载时应当被选中 |
maxlength |
正整数 | 规定输入字段中的字符的最大长度 |
placeholder |
由用户自定义 | 占位符,提示用户输入内容的文本 |
multiple |
file | 常用于type值为file时,进行多文件选择 |
1 | <form action=""> |
<1>、有些表单元素刚打开页面就须要默认显示几个文字怎么做?
答:可以给这些表单元素设置 value属性="值"。
1 | 用户名:<iuput type="text" value="请输入用户名" /> |
<2>、页面中的表单元素很多,如何区别不同的表单元素?
答:name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单,页面中的表单很多,name 的主要作用就是用于区别不同的表单。
1 | 用户名:<input type="text" value="请输入用户名" name="username" /> |
- name 属性后面的值是自定义的
- radio(或者 checkbox)如果是一组,我们必须给他们命名相同的名字
1 | <input type="radio" name="sex" />男 |
<3>、如果页面一打开就让某个单选按钮或者复选框是选中状态?
答:checked 属性:表示默认选中状态,用于单选按钮和复选按钮。
1 | 性 别: |
6.2 label标签
VsCode快捷键:alt+shift+↑/↓ 复制当前行在下方插入
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素,当点击 <label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
1 | 第一种写法: |
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
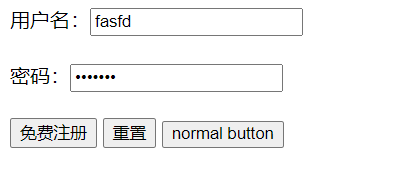
6.3 button按钮标签
场景:在网页中显示用户点击的按钮
type属性值(同input的按钮系列)
| type属性值 | 描述 |
|---|---|
reset |
定义重置按钮,重置按钮会清除表单中的所有数据 |
submit |
定义提交按钮,提交按钮会把表单数据发送到服务器 |
button |
普通按钮,默认无功能 |
1 | <button type="submit">提交按钮</button> |
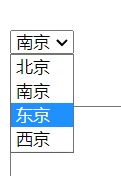
6.4 select下拉单标签
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 <select> 标签控件定义下拉列表。
语法:
1 | <select> |
<select>中至少包含一对<option>- 在
<option>中定义selected="selected"时,当前项即为默认选中项
每个 <option> 元素都应该有一个 value 属性,其中包含选择该选项时要提交给服务器的数据值。如果不包含 value 属性,则 value 默认为元素内包含的文本。可以在 <option> 元素上包含 selected 属性,以使其在页面首次加载时默认选中。
1 | <select name="" id=""> |
6.5 textarea文本域标签
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常用于留言板、评论。
语法:
1 | <textarea rows="3" cols="20"> |
- 通过
<textarea>标签可以轻松地创建多行文本输入框 cols="每行中的字符数",rows="显示的行数",我们在实际开发中不会使用,都是用 CSS 来改变大小- 如果要禁止拉伸文本框大小,则:
style="resize: none"
6.6 表单域标签
表单域是一个包含表单元素的区域。
在 HTML 标签中,<form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
1 | <form action="url地址" method="提交方式" name="表单域名称"> |
常用属性:
| 属性名 | 属性值 | 作用 |
|---|---|---|
action |
url 地址 |
用于指定接收并处理表单数据的服务器程序的 url 地址 |
method |
get / post |
用于设置表单数据的提交方式,其取值为 get 或 post |
name |
名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
注意:对于 HTML 基础的学习来说,暂时不用考虑提交数据,只需写上 form 标签即可,后面学习服务端编程阶段会重新讲解。
1 | <form action=""> |
注意:如果不加form,那么提交或者重置的时候没有效果,因为不知道重置哪些内容
7.字符实体
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
|
空格符 | |
< |
小于号 | < |
> |
大于号 | > |
& |
和号 | & |
± |
正负号 | ± |
× |
乘号 | × |
÷ |
除号 | ÷ |
² |
上标 | ² |
8.综合案例
1 |
|